
Blogging platforms are getting interesting
It seems like a new blogging platform is released everything month, but what sets one apart from another? Here is a look at a few of the most popular new releases and what makes one different from another. The overall theme of these new platforms: back to basics. They have stripped away all the overly intrusive features that keep you from doing what you need to do quickly and efficiently: write. Here are six of the most popular, new blogging platforms:
1. SETT
[pl_video type=”youtube” id=”hk1AcxFO4GE”]
SETT is a blogging platform centered on community, enabling new users to fin the right audience immediately and long-time bloggers can interact with higher quality commenters and contributors. SETT’s design is a bit fancier, a bit less basic, and a bit like WordPress. It has a top bar where you can track comments and private messages from other community members. From the first day you sign up with SETT, they begin referring readers to your site. It also has a word-matching system that will compare one post to another, so that if a particular reader likes one of your posts, it can recommend similar ones to them to keep them interested. Their site states, “blogs average 98% more comments after switching to SETT.” If your biggest obstacle in blogging is gaining an audience, or you just want to connect with other bloggers, SETT might be a good fit. There are four pricing levels for SETT, from free to $99/month. To see the features of each price level, click here.
2. Postagon
However, if you are looking for a simpler way to blog, getting back to basics, if you will, the next five selections are perfect. Postagon boasts you can “blog simpler” with essential features, no fluff, and no worries. Postagon appears clean on all devices and offers fast and reliable posting with no app required. You can join in forty seconds and it is free. For $4.99 a month you receive no promoted content and the ability to run multiple blogs, but in all other aspects, the free version will get you all of the features Postagon has to offer. There is a visual and markdown editor, Google Analytics, RSS feeds, social sharing, and Retina display support. You can also add your own cover photos to personalize, or brand, your blogging environment. You can share your posts via email, Facebook. Tumblr, Twitter, Google, and Kindle. Postagon is very similar to Roon, in both layout and function.
3. Roon
Roon’s difference is in its interface. You have a blank canvas that fades away when you start to write. There are a few options for styling at the bottom, but for the most part, it is pretty simplistic. You will need to download the app, however, if you plan to use it on your mobile devices. Roon allows your blog to be content focused; while you can link to some social media sites, it is still your writing that takes center stage. For example, you can share a post, but you cannot comment directly. You can only comment via Twitter. It also uses Google Analytics, likes, a few more simple features. It is free, but there will be paid upgrades soon. Currently, there is no plan to show advertisements on your blog, which is incredibly nice, as you well know, if you blog. Settings however, are a bit limited. But this goes along with the getting back to basics theme. You can add a short bio, one link, and your Twitter username (for commenting) and that is pretty much it. Sign up is simple: enter your name, email, along with a chosen username and password and you are ready to start blogging.
4. Postach.io
Postach.io is “the easiest blog ever.” You can publish any thoughts you have already captured with Evernote. No need to know CMS, simply select a notebook, add a domain name, and then tag notes as published to share your content. If you are not currently using Evernote, you can sign up for an account through Postach.io. The best part is, you stay in control of your data. Since your content stays in your Evernote account, no migration to a haven is necessary. Themes were inspired by Tumblr and are as easy as creating a single HTML page with inline CSS, however, this does mean you will need to know a little something about CSS or you will not be able to customize your Postach.io account. They offer you a little bit of help doing this here. They also offer Google Analytics, disqus commenting, and share buttons. And it is free as well. But, if you do not want to use/learn CSS, you may be better off trying another platform, although, once you try it, it is not too hard to learn.
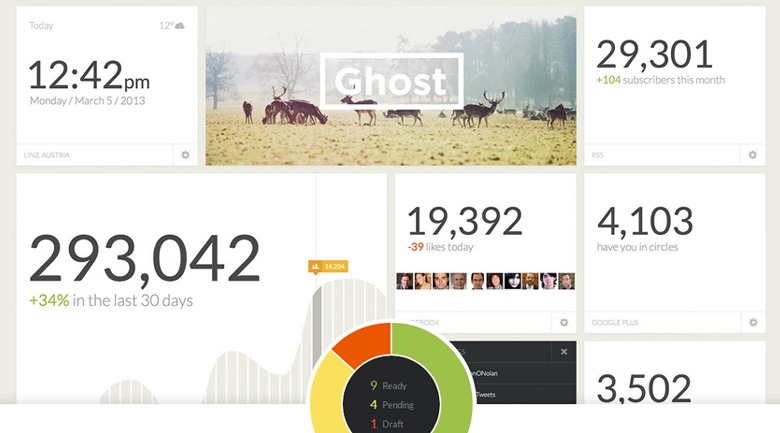
5. Ghost
And perhaps the simplest of all: Ghost. Ghost is built by John O’Nolan, who worked for two years as the deputy head of WordPress’ interface team, but wanting to bring blogging back to basics, Ghost was created. You may remember Marti Trewe at AG Beat, bringing you the story about Ghost in May. Ghost is simply a blogging platform with a beautiful dashboard that shows you everything about your blog, in one place. It has a split screen writing function where Markdown is on the left and active preview is on the right. You can also drag and drop images to your post and they will appear exactly where you dropped it in your final post. Adding tags is simple and easy, just click at the bottom and add what you need. It is optimized for all mobile devices. as well. Ghost is based on three principles: Ghost is built for users; Ghost is completely free, no restrictions on content, plugins, or conferencing ability); and Ghost is being made for love and not profit. The last principle is especially important because it impacted how the software was designed. O’Nolan states, “do we want to make millions and sell to Facebook, or do we want to make something that’s genuinely good and serves its users, not investors and shareholders.” They opted with the latter, as Ghost will be set up as a not-for-profit organization. This platform gives writers the tools they need to push blogging and journalism into the next level with a level of simplicity that allows you to simply write, with nothing in between you and your words. Ghost has yet to launch, their site says it will be launched at the end of the Summer, but if it is anything like what they have planned, it could prove to be quite the contender in the blogging platform arena.
6. Posthaven
AG Beat told you how to back up your data when Posterous was acquired by Twitter after being touted as a simple blogging platform. One of its signature features was that it let you post to your blog from any email account or mobile device, so prolific bloggers could add new content all the time, quickly and easily. And this is what current blogging platforms are seeking to recapture in one way or another. Basic, quick, easy publication of your content. If you really miss Posterous, Posthaven, made by Posterous co-founder, Garry Tan, is available for $5/month. But, Tan has promised this site will never shut down, although I believe Twitter made the same promise when they acquired Posterous.
Since WordPress has made a move towards web sites and content management, it is refreshing to see there are new platforms emerging to offer some competition and avenues to get back to the basics of just blogging without a plethora of bells and whistles.
Jennifer Walpole is a Senior Staff Writer at The American Genius and holds a Master's degree in English from the University of Oklahoma. She is a science fiction fanatic and enjoys writing way more than she should. She dreams of being a screenwriter and seeing her work on the big screen in Hollywood one day.















































Kashyap Joshi
October 31, 2013 at 12:27 pm
Hello Jennifer,
These all 6 sites are new for me. I love to join them. Thanks for sharing cool info. 🙂