Home security is now smart
Home security has unfortunately become a necessity. Gone are the days where you could leave your front door unlocked and never worry about criminal activity. Now, we have fully monitored alarm systems, dead bolts, window locks, and outside motion sensors.
![]()
But what exists leaves much to be desired. What if you need something to monitor your family and make sure they arrive home safely and remain where they are supposed to be? What if you’re looking for your smartwatch to tell you which kid is home, or that a stranger has been detected by cam?
What is Netatmo Welcome? It’s awesome, that’s what
This is where the Netatmo Welcome comes in. Netatmo Welcome is a completely self-contained, home security camera featuring facial recognition and no cloud connectivity needed. Plus, there are no subscription fees.
It’s sleek design and small size makes it easy to hide in plain sight. It almost looks like a speaker, honestly.
One thing to keep in mind – while it is self-contained, it does need a few things to be fully functional: constant power from a micro USB cable, your smartphone (to sync coverage), and a MicroSD card to store footage. Definitely nothing major, but the need for constant power may change where and how you place the device.
Ease of setup
Welcome is best aimed at a front door, or other main entry point into your home. Monitoring apps are available for both Android and iOS phones.
Once you’re ready to set it up, you’ll turn the Welcome upside down and enter your Wi-Fi information into the app. Once you’ve done this, the app will start to create a timeline of events, triggered by movement, and whether or not it has “seen” a face it recognizes.
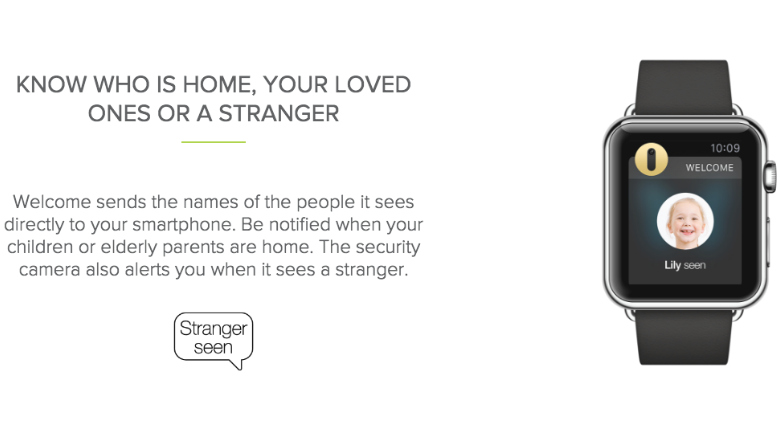
Any time a “recognition” happens, you’ll receive a notification on your phone. This notification will either contain captured footage, or direct you to a live feed of the Welcome. There is a small delay, most users say a few seconds, from the time the activity is recorded to the time you receive a notification on your phone.
Our favorite part: Facial recognition
The main selling point of the Netatmo Welcome is its ability to memorize and recognize up to 16 different faces.
How does it do this? The learning process is a secret, but Netatmo states that it can take the device five times of seeing someone’s face before it can consistently recognize and identify them as a member of your family and not a stranger.
This can be a bit annoying in the beginning as you receive an alert when an “unknown” person is in your home. During the learning process this “unknown” may be your child. Once Welcome has learned the faces of your family, however, you won’t be plagued by those notifications.
One caveat with recognition: if the Welcome is placed in a dimly lit (or overly bright) room, it will have a hard time distinguishing faces, or so I’ve heard.
As it learns, it gets smarter
Obviously you need a bit of patience in the beginning with Welcome, but I find this to be true with a great deal of electronic devices, especially those that fit a particular niche. For example, if you have a busy home, with children, babysitters, and lots of coming and going,
Netatmo Welcome will offer you peace of mind, knowing everything is okay and everyone is where they are supposed to be. This is also useful if you want to keep a watchful eye on parents or caregivers without robbing them of their sense of independence.
A few drawbacks to keep in mind
While I have not tested the Netatmo Welcome myself, several other users have said it does come with a few drawbacks. For example, the Wi-Fi range of the device seems to be limited. The can make it difficult to place the device where it would be most useful. Also, there is no battery back-up built in to Welcome, so if you lose power, or an unscrupulous thief cuts the power to your home, the device will be of no use. Perhaps in a future version.
As previously stated, the facial recognition component of Welcome is said by some to be spotty, or take a while to fully recognize a member of your family. This could lead to unnecessary notifications and alarm, but there is a learning curve with almost all new technological devices. Also, as all recorded video is stored on the MicroSD card, if someone happens to break in and steal the Welcome, all recorded and stored video will go with it.
Even though Welcome has a few potential drawbacks, it has several clear advantages as well: Its small size, facial recognition, and ability to hide in plain sight are excellent reasons to give Welcome a trial run.
#NetatmoWelcome
Jennifer Walpole is a Senior Staff Writer at The American Genius and holds a Master's degree in English from the University of Oklahoma. She is a science fiction fanatic and enjoys writing way more than she should. She dreams of being a screenwriter and seeing her work on the big screen in Hollywood one day.









































Pingback: This smart light switch controls an entire home with one smartphone - The American Genius
Pingback: Is your home security system illegally recording? Better make sure - The Real Daily