The American Genius recently learned about a really fascinating group of people who created an app in 48 hours. We’ve all heard about hackathons, but they are typically code-only and void of any business or marketing plan, so this project caught our attention immediately. We asked digital strategist, Alex Leybovich to share their story with you, and in his own words below is the deep dive into how they accomplished this nearly unimaginable task:
One of the things that I love about working with creatives is the unfathomable progress we can make on a project when we point our collective energies in a single direction. Imagine what a team could accomplish if there were no expectations, no stakeholders, no managers, and no plan? Nine top marketing strategists gathered in Austin, TX – many meeting for the first time – to answer the question, “How can we build and launch an app in 48 hours?”
If you’ve spent any amount of time in the corporate world, you’re probably thinking, “I know how long it takes our marketing department to put a measly video on a website – what could they possibly accomplish in a weekend,” and prior to this event, I would have been in the same boat. Why wouldn’t I be – this sounds like an impending disaster about to erupt.
What was accomplished in a single weekend will leave you speechless.

The standard progression of a new development team is Forming, Storming, Norming, and Performing. First, the balance in the team must be understood – who’s doing what, where does my lane end, and who’s in charge? Next, people start to butt heads and challenge the boundaries of their positions. Once these are figured out, for the most part, the team begins to rebalance, and, finally, the team starts to fire on all cylinders and is productive in the work that they’re putting out.
We only had 48 hours, so there wasn’t a lot of time to bring our egos along or get emotionally attached to anything that we were doing. To put everyone on the same level and get the team to the performing phase faster, we did something different than your stereotypical icebreaker.
The instructions were simple – when you introduce yourself, don’t talk about meaningless small talk. Stand up in front of the room, and give a 3-minute pitch on who you are and what you bring to the team as if you were presenting to potential investors.
In turn, everyone got a chance to impress the rest of the team, and, more importantly, we ended our first meeting with a clear understanding of who was an expert in what field, and who else could provide coverage for tasks if bottlenecks occurred at any point in the project.
Boom!
One hour into the event, and we already made it through forming, checked our egos at the door, skipped straight to norming, and CHICKEN was born.
What’s CHICKEN
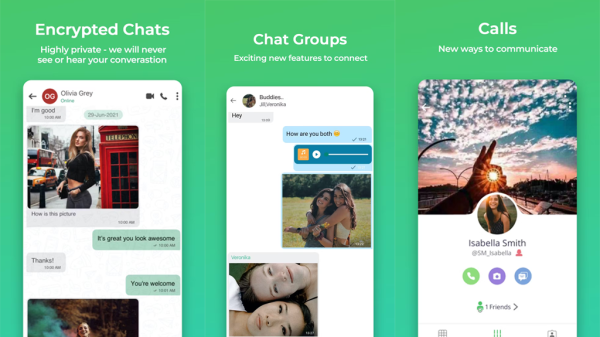
CHICKEN is a video messaging service that allows users to communicate with each other directly using short video snippets, aimed at bridging the gap between text interaction and face-to-face encounters. Think video-based walkie-talkies where you can send short video snippets back and forth with messages that don’t expire.
Chickens are social creatures by nature, and communicate with each other throughout most of the day, seldom stopping except to sleep. The chicken quickly became our spirit animal as we put our heads together and designed an app that lets you talk to your friends all day long.
The First 24 Hours
Once introductions were out of the way, we needed to set some ground rules
- First, we are building and launching in 48 hours – that means that whatever we have at the end of the weekend was going to go out, and the remaining ideas continued to live in the product backlog.
- No bad ideas – everything about this was supposed to be fun, so leaving egos behind was a critical component to getting the job done. Every idea went in the backlog. Once we prioritized the tasks, groupings of ideas started forming into features.
- Last, but certainly not least, be kind! We came together to do something fun, and boy did we ever! Catered lunches were served daily, and snacks and drinks were available throughout the day. In true Silicon Hills (is that what they’re calling Silicon Valley’s little brother, Austin?) fashion, our AirBnB turned into a startup office in minutes, complete with a ping pong table in the garage (it came with the AirBnB so how perfect is that?)
From there, we got straight to work.

First thing’s first – Project Management. For this to be successful, we needed to follow a structure, so having a scrum master in the room (*waves*) proved fruitful! For 48 hours, we needed a Kanban board, and Jetbrain’s YouTrack is the fastest and most thorough way to get a project going and keep it on track.
Using Pressable as our hosting solution, we were able to launch our hosting environment and get WordPress up and running quickly. The site went up in a few hours. A clean, minimal look to promote app downloads.
Automation was the goal from the start, so we set up a Hubspot CRM, signed up with Proof, opened our MailChimp account, loaded Zapier, and added a WPMU suite onto our WordPress installation. To launch with a minimally viable product (MVP) all we needed for the website was a landing page, so while that was up our social media team got to work. We wanted eyeballs on us as early as possible, so as we rolled out features (SPOILER: by the time the event was over we had built a landing page, then a home page, then a website, then a custom mobile experience, then another version of the website) our audience could follow our journey and get hyped about what was coming.

The response was remarkable! For a brief few hours, we felt the energy of the Austin startup community as they watched what we were building. Not only were they watching, but they were also providing real-time Analytics, data for our heatmaps, and feedback on bugs that they were seeing, so we were able to get live testing and QA from the community. Our first heatmaps (this image here) showed an unexpected rate of clicks on the mobile phone so we replaced the image in the next iteration to make it appear less like an interactive element.
Meanwhile, our branding team developed one of the most stunning color palettes that I could have imagined for an on-the-fly project and graced us with a beautiful logo.

After sitting down with our resident Subject Matter Expert (SME) and conducting our persona research, we identified our target audience. With trends like Tik Tok, Marco Polo, and Snapchat, we wanted to make sure to hit our audience quickly and capture their attention.
To our surprise, we found unexpected inspiration in 12-year-old Jordan (last name omitted for privacy). Originally brought in to be interviewed during our user research phase, she proved to know a lot about trends, design, and what features her generation expects in an app. By morning, she had drawn up her “perfect” app, and we had our first iteration – now on to testing her hypotheses! (For her efforts in helping with the project, Jordan was featured on the original landing page as part of the initial screenshots of the app!)

The first 24 hours flew by in no time, but we managed to make a significant amount of traction. The logo and branding package were ready for our review by mid-day, the app framework was complete, and the initial landing page was built and deployed. We added a fun countdown timer on the page, wrapped up day one – now for a break.
If any of you have ever been to a hackathon, you know that it’s non-stop adrenaline-fueled action, so when Stefan let us know that we were going to meditate in the middle of this event, we were shocked – but I will never do it any other way after this experience. For one hour, we turned our minds off, rested our bodies, and allowed our creative energies to roam free.
And then, we began the second half of the event.
Day 2: Crunch Time!
We had strong momentum coming into the start of the second day and, freshly regenerated after our meditation and chair massages, we got back to work.

The first 24 hours were a lot of set up and creation, but now the pieces had to come together. The front-end, back-end, and APIs had to be merged, and we had a ticking timer counting down on the website reminding us of how few hours were left for us to button up all of the features on our board.
A clear picture of where we were headed came together on day two as the screenshots started to come together.
Seeing the app come to life got us fired up to push more visitors to the site.
Within the first 48 hours, we had gotten almost 1,000 page views on the brand new website – including 3 that came from organic search (I have never seen organic traffic to a website within 48 hours of an idea just beginning to form for a company). Why get visitors to the website though, if we’re not doing anything with them?
Enter – the prelaunch campaign. We gave visitors an opportunity to request a notification when the app was live and started our drip campaign. Every step we took to get closer to our goal, we got feedback from our first rounds of beta testers.

We even got weird with our marketing efforts, at one point creating a Tinder account for the sole purpose of exposure to the site. Every new visitor was an opportunity to capture more data in order for us to have the best chance at a successful launch.
By the end of the day, we had a roadmap of new features for the future, including video transcription, and subtitle translation options to help users communicate with international peers.
What’s Next?
CHICKEN was a great experience for the team, and we decided to continue the project after the event. All 9 original members formed a Delaware C-corp and submitted the app for review. You can continue to track our journey or download the app for yourself (iOS only, at the moment) at https://speakchicken.com.
***
Alex Leybovich, PMI-ACP, CSM is an enterprise digital marketing strategist who specializes in conversion rate optimization (CRO), user experience (UX), and marketing automation. He puts his 14 years of web experience into running Auden Digital – a full-service marketing agency – in Austin, TX, advising veteran-owned businesses, consulting, and speaking.
The American Genius is news, insights, tools, and inspiration for business owners and professionals. AG condenses information on technology, business, social media, startups, economics and more, so you don’t have to.













































Pingback: | MVP Institute