Welp, that thing we were hoping wouldn’t happen happened. Remember when the internet was considered a resource equally available? On December 14, the FCC voted on the Restoring Internet Freedom Order to repeal net neutrality regulations.
Some Republican Congress members’ last-minute requests for delay were ignored, and the vote went on as scheduled since those opposed were outnumbered by other Republican supporters.
As expected, the vote was split 3-2. Republican members Aji Pai, Michael O’Reilley, and Brendan Carr voted for repeal, while Democratic Commissioners Mignon Clyburn and Jessica Rosenworcel voted to protect net neutrality.
If left unchallenged, Title II protection for net neutrality will be repealed. Title II is part of the Communications Act, put in place in 1934. In 2015, the FCC passed the Open Internet Rule, which reclassified Internet Service Providers (ISPs) as telecommunications companies.
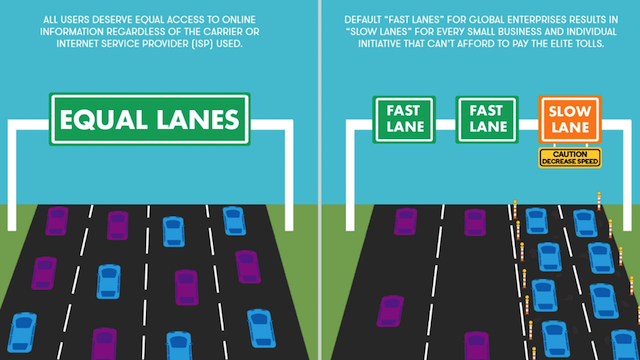
Basically, the internet is classified as a utility, and is subject to the same regulations as other utilities like gas and water. Internet-specific regulations include prohibiting ISPs from blocking or impairing access to legal content and from playing favorites with internet traffic.
However, if this is overturned, ISPs will no longer fall under regulatory procedures of the Communications Act.
Supporters insist that removing regulations will help increase investments in the broadband industry.
Instead of seeing the internet as a public resource, it’s viewed as a product in the free market system. Except oops, since ISP competition was driven down years ago by consolidating broadband infrastructure, there is no free and open market for the internet.
Major corporations own most of the ISPs, and local competition was effectively shut out with the consolidations. Around 50 million households only have one choice of a high-speed ISP in their area.
Now those companies can really have fun playing monopoly.
Without regulation, ISPs can control how quickly you get webpages, download speed, data limits, and even access to sites.
Theoretically, they can block you from accessing competitor information, and essentially censor news by blocking certain topics and content.
They can even redirect you to sites when you’re trying to do something else, like that awful Yahoo malware that redirects whenever you’re trying to Google something.
Deregulation will likely lead to internet “fast lanes,” where companies must pay higher amounts to give their users faster access to websites and services.
While supporters of the repeal can pretend this won’t lead to an internet hierarchy that will disproportionately put minorities, women, and rural communities at a disadvantage, we’ve already seen it happen. In the days before net neutrality, ISPs implemented a cornucopia of fees, data-capping, censorship, and blocking that pretty much ruined everything for everyone.
Problems with unregulated ISPs is why a majority of Americans and Congress support keeping net neutrality in place.
So how did this vote make it on the floor in spite of overwhelming protest?
Evil stepsisters Verizon, Comcast, and AT&T have been lobbying the FCC for the last nine years, collectively spending half a billion dollars to end regulatory oversight. Hey, remember that one time we were worried about FCC Chariman Ajit Pai being a patsy for Verizon so they could push their own interests on the country?
Over 70 percent of Americans lack high-speed internet access, or can only get it from one provider. Deregulation won’t lead to a flourishing, competitive marketplace. It just means companies like Verizon can charge users more for access to certain sites, throttle internet speed, and restrict access to streaming sites.
Net neutrality is so contentious that during the vote, the room was evacuated for about ten minutes due to security threats. But the fight isn’t over. There’s a small chance the U.S. Court of Appeals could overturn the repeal.
Plus, tech companies and activists will likely throw down lawsuits, and there’s already a multi-state appealing of the rule. Even Congress is getting in on fighting back.
However, depending on how the appeals go, the repeal may remain place, or only partially overturned.
It’s unclear how this will all play out or when it will take effect, but if net neutrality is killed for good, we’re taking another step closer to living in a technology dystopia.
Lindsay is an editor for The American Genius with a Communication Studies degree and English minor from Southwestern University. Lindsay is interested in social interactions across and through various media, particularly television, and will gladly hyper-analyze cartoons and comics with anyone, cats included.













































Pingback: What takes place to cryptocurrency if net neutrality dies for real? | DigitalCoinBuzz.com
Pingback: Millennials Take on Net Neutrality – The Digihub