Reduce your workload and personalize customer service engagement with Faqbot, the tool that turns your online FAQ into a customized chatbot.
Co-founded by Denny Wong and CEO Mathis André, Faqbot uses machine learning to streamline frequently asked questions into a handy chatbot pal.
Based on your existing FAQ content, Faqbot builds a database that learns from every conversation to improve responses. Faqbot can also be used to automate sales and lead generation.
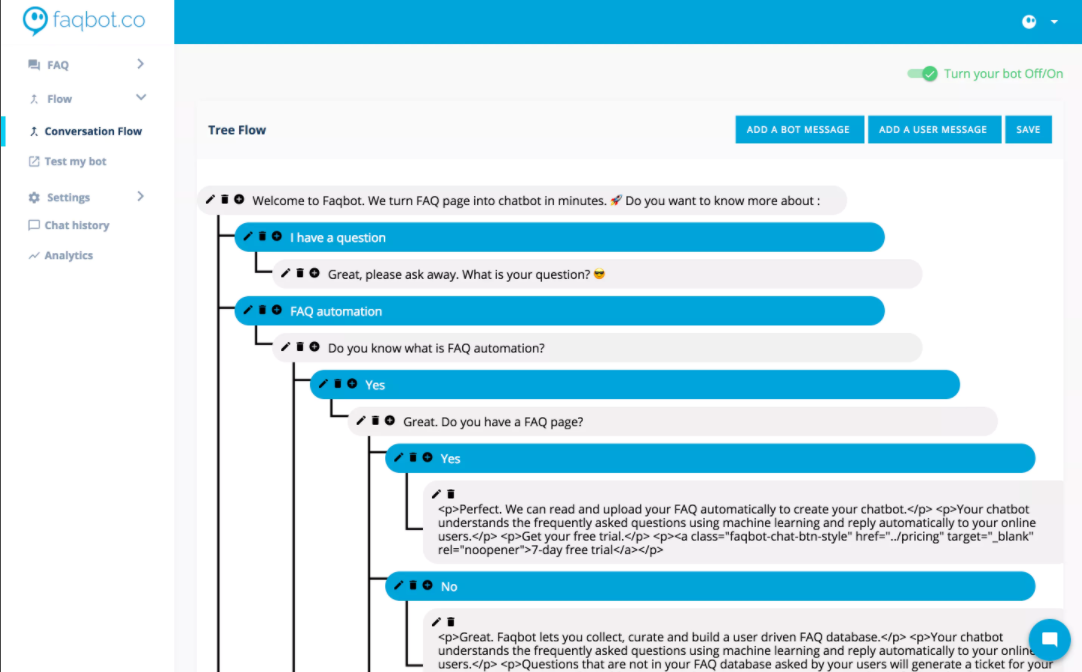
You get to design the conversation flow, mapping out a custom path to guide users to a desired outcome. Set predefined choices or free text, customize the bot’s responses, and determine what leading questions the bot should ask.
For example, on the Faqbot site, I was given two pre-set choices to click after each response from the bot. Clicking “Thanks for helping” gets the polite response “You are welcome! ;-)” complete with an old-school emoji featuring a nose.
If you select “not my question,” Faqbot uses its general response to any unanswerable question: “Sorry, I’m a chatbot. I am constantly learning and have answers to frequently asked questions. Thank you for leaving your email and we will get back to you shortly.”
Choose your own responses based on already defined FAQ or come up with new messaging to better engage and inform your customers as needed. The free text option is also available if customers wish to continue asking questions.
Of course, I had to try out some less than frequently asked questions. When I asked Faqbot “are we friends?” it kindly replied, “Absolutely. You don’t have to ask.” So I’m smitten.
However, when I tried to take it to the next level by asking “Do you love me?,” which seems to be the internet’s favorite way to harass a bot, I got the “Sorry, I’m a chatbot” response.
That’s okay. I’ll recover. Faqbot isn’t here to love, it’s here to answer questions.
You can easily install the chatbot by either copy/pasting the snippet of codes directly into your webpage, or connect Faqbot to your company’s Facebook page. No coding skills required.
Pricing is based on number of users per month, but all levels include the same service offerings of FAQ database management, messaging interface, a ticketing system, and DIY guided conversation flow. You can try out Faqbot free for 14 days by signing up on their site.
Lindsay is an editor for The American Genius with a Communication Studies degree and English minor from Southwestern University. Lindsay is interested in social interactions across and through various media, particularly television, and will gladly hyper-analyze cartoons and comics with anyone, cats included.













































Pingback: How to get chatbots to actually boost conversion rates - The American Genius Real Estate
Pingback: How to build a chatbot in WhatsApp Business with knowing any code at all